今日はクリスマスだね。お母さん達、どんなケーキ買って来てくれるんだろう。
楽しみだなあ。

ソウネ。

ね、ねーやん。どうしたの? すごい機嫌悪そうだけど。

ベツニ キゲン ワルクナンカ ナイケド。

(なんかあったな……)
そ、そうだ! わたし、この前の話の続きまだ聞いてなかったんだ。
ねーやんの話聞きたいな〜。

……あら、そうだったかしら? しょうがないわね。
それじゃ、前回のGIMPで作るイラスト素材の続きを話しましょうか。
イラスト風背景の作り方
GIMP2のフィルタ機能を使った簡単なイラスト風背景の加工の仕方を説明します。
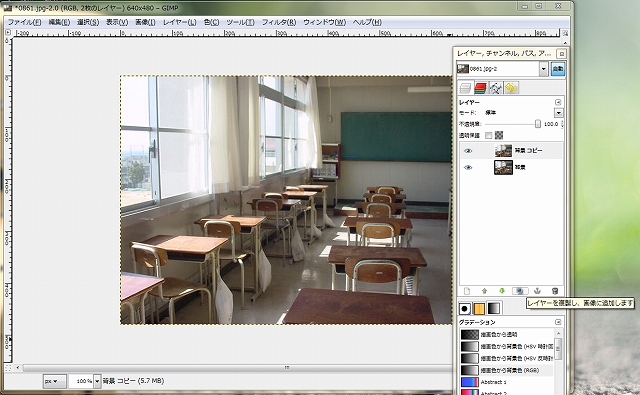
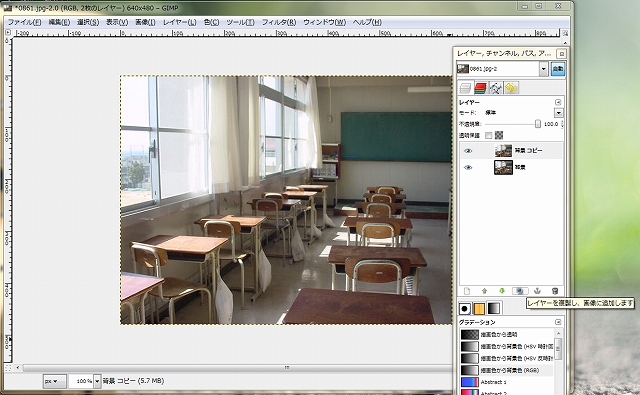
ステップ1

レイヤーを複製します。複製は、レイヤーパネルの下部にある四角が二つ重なったアイコンを押すと選択しているレイヤーが複製されます。
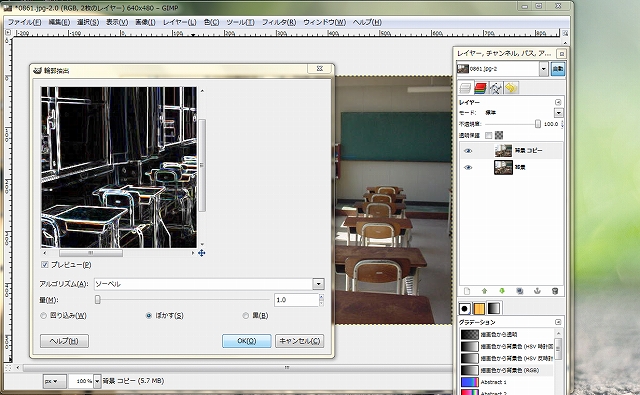
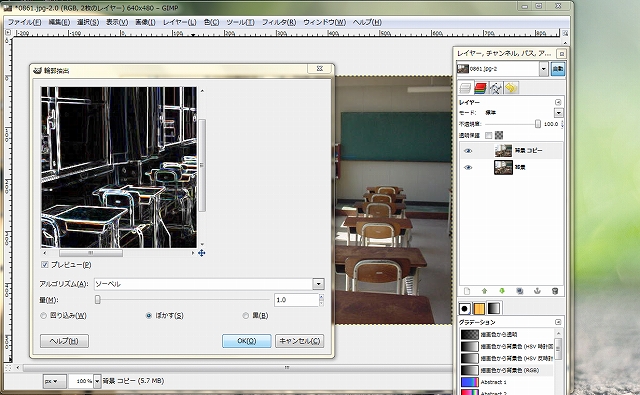
ステップ2

複製したレイヤーを フィルタ⇒輪郭抽出⇒輪郭 を選択し、そのままOKを押すと輪郭が抽出された画像になります。
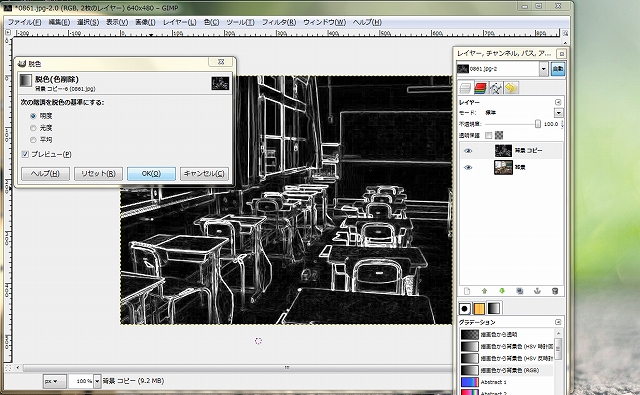
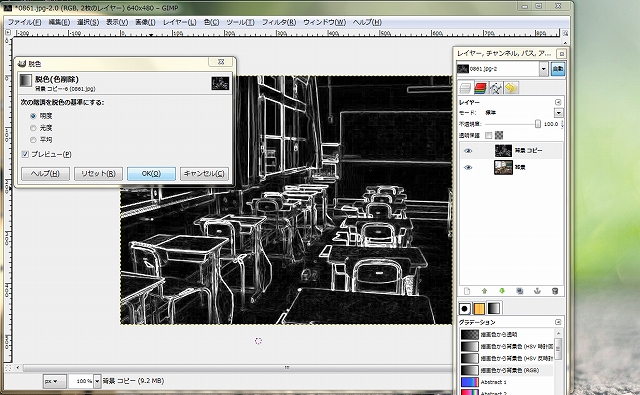
ステップ3

色⇒脱色 を選択し、白黒の画像に変換します。
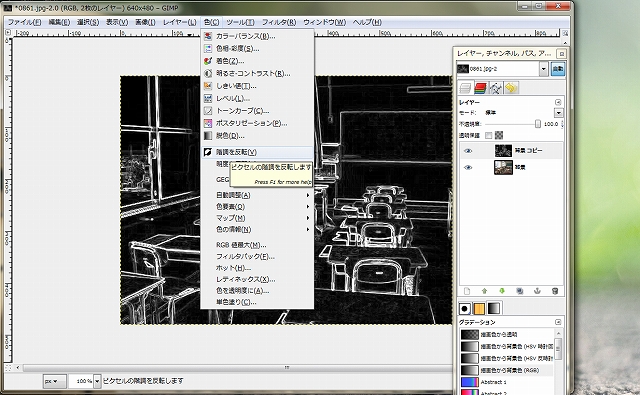
ステップ4

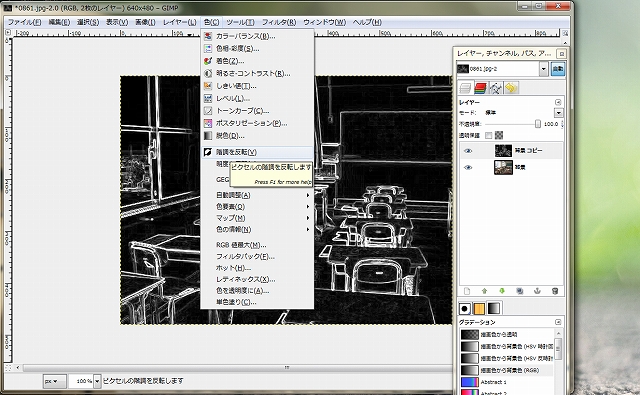
色⇒階調を反転 を選択すると、白と黒が反転した画像になります。
ステップ5

反転させた画像のレイヤーのモードをオーバーレイ にします。このままだと発色が悪いので、同じ背景レイヤーを複製し、同じように、レイヤーのモードをオーバーレイ にします。
ステップ6

画像のざらつきが目立つので、さきほど複製しオーバーレイを掛けたレイヤーに、
フィルタ⇒ぼかし⇒ガウシアンぼかし を適用します。ぼかし半径は10程度が良い感じになると思います。
ステップ7

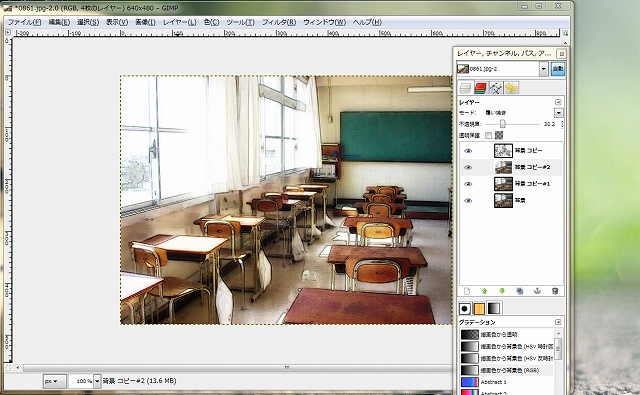
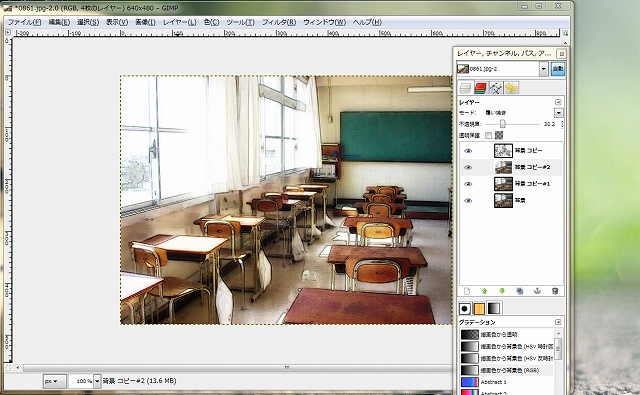
さらに画像を複製し、レイヤーモードを覆い焼き にして、明るさを調整し完成です。
応用編

画像にさらにパターンなどを追加し、レイヤーモードを調整することで、様々な雰囲気の画像に仕上げる事が可能です。

パターン画像は、フォトショップのパターンをGIMPでも使えるから、それを試してみると、色々な効果のある画像が出来て面白いわよ。まあ、何でも工夫次第よね。

おお〜、なんか面白いね。
今日のまとめ「フィルタの効果とレイヤーのモードを駆使しよう」
画像のレイヤーモードを変更するだけで、がらりと違った雰囲気を画像にもたせる事が出来ます。
フィルタのぼかし効果などは、画像を淡い雰囲気にするのに効果的です。
また、パターンを使用する事により、さらにバリエーションに富んだ画像が作れます。

GIMPの使い方には、少しは慣れたかしら?
次回は、今回の話にも出て来たパターンを使った画像の制作の仕方を説明するわね。⇒次へ